Float is a cross-platform meditation app built with React Native and Expo. It uses Google Generative AI, Google TTS, and a library of sound files to create personalized meditation experiences based on user-submitted incidents that have affected them emotionally, which we refer to as “floats”. Floats are categorized by emotion and intensity, featuring a timer and a color scheme that convey the duration, summary, and reasoning for the category.
The app will eventually incorporate a notification system that uses a user’s digital account data (such as Google, Meta, YouTube, etc.) to analyze internet activity patterns and predict emotional states. It will send personalized alerts during times of increased emotional vulnerability, effectively leveraging the user’s digital footprint to forecast their behavior. Importantly, the app will prioritize user privacy and data protection, ensuring that all information is securely handled and stored, with transparency and control over what data is shared and how it is used.
SavorSwipe is a recipe discovery app that lets you swipe through dishes to decide what to make. When adding a recipe, simply take a picture of either the ingredients or the directions. The app uses OpenAI’s OCR technology to automatically extract the relevant information, then leverages Google’s Custom Search API to find matching food images. This creates a visual collection of dishes that you can easily swipe through.
This React-powered web application is a digital poetry archive inspired by The Writer’s Almanac that is hosted on Minnesota Public Radio. Featuring a custom tsparticles background that evokes the texture of ink on paper, the app integrates OpenAI’s Whisper for audio transcription and will soon include poet biographies and poem analysis generated by Meta Llama 3.1. The platform will provide contextual depth through a fine-tuned LLM with RAG implementation, and will also offer curated links to other prominent websites featuring the poets’ works, creating a comprehensive digital poetry resource.
The Writers Almanac Proof of Concept
Pixel Prompt is a mobile application, built with React Native, AWS Amplify and AWS Lambda, that empowers users to generate and explore AI-driven artwork through diffusion models. Central to its functionality is an IP Adapter plugin that interfaces with a SDXL model, enabling users to apply modifications to their images style and layouts. The application supports seamless switching between popular diffusion models, giving users the flexibility to experiment. A built-in prompt generator further enhances the experience, helping users understand how different prompts influence AI outputs.
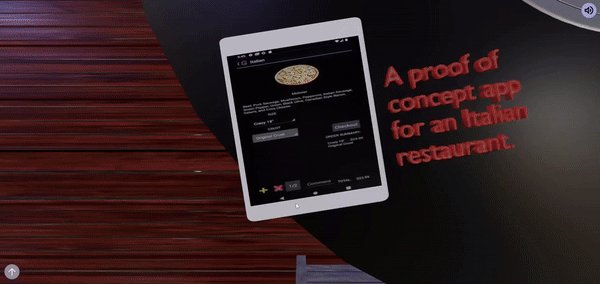
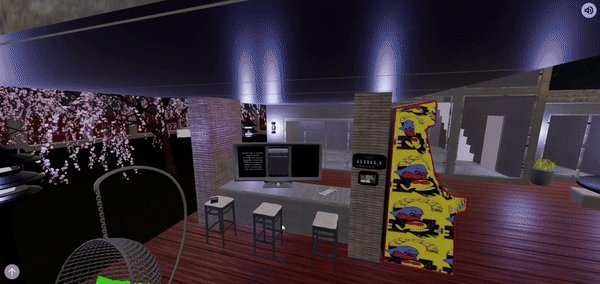
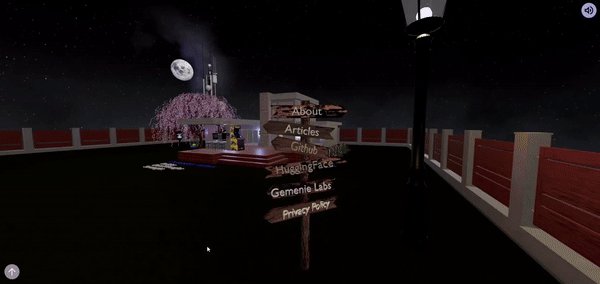
A dynamic 3D portfolio experience crafted using Three.js and React Fiber, this immersive digital environment transforms into an interactive journey. Built with a Blender-generated .gltf file optimized through Draco compression, the portfolio offers a richly detailed landscape where phones, lights, arcade controls, signage, and antennas are fully interactive/clickable. Designed for modern hardware, this portfolio explores how technical work can be presented and browsed.


PYTHON
Instant Style is a Gradio application designed for advanced image generation, leveraging the IPAdapter to transfer styles and layouts dynamically. Running on a Hugging Face space with ZeroGPU architecture, the app allows users to precisely control style transfer by selectively activating or deactivating different layers of the base diffusion model. Users can choose to apply style, layout, both, or neither to the generated image, providing a flexible approach to AI-powered image transformation.
Created to finetune LLM’s, Plot Pallete is a Dataset to generate Ideas for creative writing. It comes in 10K and 100K sizes and is easily deployed using the DataSet library from HuggingFace. The Dataset includes five tasks that the data was generated from: Creative Writing, Open Question, Poem, Question Answer, and BrainStorm.
The AWS Nova Canvas foundation model is an image generating powerhouse. By integrating advanced machine learning techniques, the model enables users to generate, edit, and refine images through sophisticated tools like text-to-image generation, inpainting, outpainting, and background removal for a fraction of the cost of other image generators. Users can explore innovative image creation methods, including color-guided content manipulation and image conditioning, providing control over visual design and artistic expression.
Python scripts deployed on Google Cloud Run, containerized in Docker and automated via Cloud Build, provide essential analytical functions for the Stock Android application. These serverless tools efficiently process complex computational workloads with scalable cloud infrastructure.
Sentiment Analysis:
Multivariant Logistic Regression:
SnowFlake
This interactive application, built with Streamlit.io, turns NBA analytics into an engaging prediction challenge. At its core is a custom Keras machine learning model trained on comprehensive 2018 season data, designed to predict game outcomes based on players’ seasonal performance averages. Users can craft dream teams using players from NBA history and pit them against AI-generated squads tailored to four distinct difficulty levels. For transparency and learning, both the training dataset and model script are accessible through the project’s GitHub repository.
This application demonstrates serverless architectures across the three major cloud providers: Google Cloud Run, AWS Lambda, and Azure Functions. Each backend operates on the same Snowflake database, showcasing their ability to handle a unified workload. Built with Flask for backend logic and Vega-Lite for generating interactive charts, the app highlights the effects of cold starts across providers. Users can interact with the app to initiate workloads, observe how changes propagate between providers, and compare startup performance.
This Node.js-based service provides a seamless connection between Google Forms (via App Scripts) and Snowflake, offering a lightweight and cost-effective alternative to traditional data pipelines like Rivery and Fivetran. Built with a serverless architecture, the custom connector enables form submissions to populate in Snowflake within approximately 1-2 minutes. The service leverages existing tools to simplify data integration, eliminating the complexity and expense of larger pipeline solutions. A detailed blog post in the Medium section outlines the inspiration, development process, and implementation steps.
Medium
A post about running android studio in the browser on GPC using a virtualized image and different desktop environments.
A post explaining how to create the Google Forms to Snowflake Custom Connector.
Connect Google Forms with Snowflake
A series of posts explaining the pixel-prompt repository and deployment strategies.
Cloud Bound: React Native and FastAPI + ML
Cloud Bound: Hugging Face Spaces
Miscellaneous Posts
Creating Plot Palette 100K with Cloud9 for LLM Training
Canvas Gone Rogue — Art meets chaos, with a side of jailbreak